Die perfekte Webseite für kleine und mittlere Unternehmen
DSGVO Conform.
Google Fonts sind nicht mehr datenschutzkonform. Was nun?
Seit Jänner 2022 ist die Nutzung der Google Fonts API auf Webseiten nicht mehr datenschutzkonform. Wir haben die Lösung, wie du sie dennoch einsetzen kannst.
Gerichtsurteil: Google Fonts API ist nicht mehr datenschutzkonform
Am 20. Jänner 2022 hat das Landesgericht München einer Klage stattgegeben, in der der Kläger Unterlassung und Schadenersatz aufgrund der unerlaubten Weitergabe seiner IP-Adresse an Google forderte. Die beklagte Webseitenbetreiberin hatte Google Fonts mithilfe der Google Fonts API eingebunden – ohne dafür die vorherige Einwilligung der Nutzer einzuholen.
Durch Verwendung der Google Fonts API wird eine Verbindung zum Google-Server in den USA hergestellt, auf welchen auch die IP-Adressen der User übertragen werden. Da seit Inkrafttreten der DSGVO (Datenschutzgrundverordnung) auch die IP-Adresse zu den personenbezogenen Daten zählt, muss hier vorab eine aktive Zustimmung des Nutzers erfolgen, bevor eine Datenweitergabe stattfinden darf.
Im konkreten Fall musste die Beklagte Schadensersatz und Unterlassung leisten. Eine Warnung an alle Webseitenbetreiber, die US-Dienste wie Google dynamisch nutzen und keinen Cookie Consent Banner aufweisen.

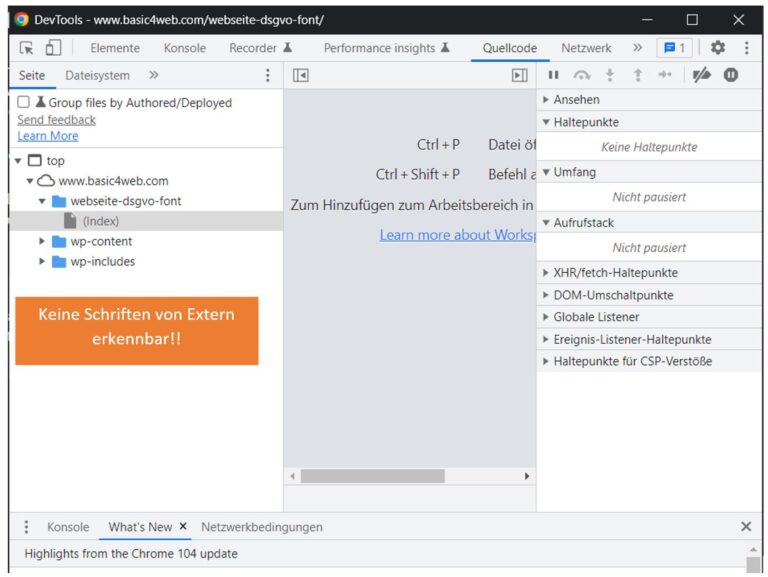
Mit den Entwicklertools (DevTools) von Chrome können Designer u.a. das Layout von Websites im Browser anpassen, Screenshots erzeugen und responsive Design testen.
Was ist die Google Fonts API?
Die Lösung: Google Fonts lokal speichern und DSGVO-konform nutzen
Hier nun die einzelnen Schritte:
SCHRITT 1: GOOGLE FONTS RUNTERLADEN
Dazu gehst Du auf die Seite der gewünschten Schriftart. In unserem Fall ist das die Schriftart „Source Sans Pro“. Oben rechts kannst Du mit „Download Family“ die Schriftart mit all ihren einzelnen Schnitten herunterladen.
SCHRITT 2: TTF IN WOFF2 UMWANDELN
Um die TTF-Dateien in das Woff2-Format umzuwandeln, kannst Du den Converter tools verwenden. Die Daten kannst Du per Drag & Drop herüberziehen und in dein Format konvertieren (Abhängig von deinem Themes). Nach der Umwandlung kannst Du die Dateien dann einfach herunterladen.
SCHRITT 3: WOFF2-DATEIEN AUF DEN EIGENEN SERVER HOCHLADEN
Mit einem FTP-Programm wie Filezilla kannst Du dann diese Woff2-Dateien hochladen in einen Ordner Deiner Wahl. Wenn Du WordPress im Einsatz hast, sollte sich der Ordner normalerweise im Unterorder „/wp-content/“ befinden. In unserem Beispiel liegt der Ordner in /wp-content/uploads/assets/fonts/ .
SCHRITT 4: DIE LOKALEN SCHRIFTART PER CSS EINBINDEN
Sind die Font-Dateien im richtigen Ordner abgelegt, kannst Du sie über das Custom CSS in WordPress einbinden. Das Custom CSS findest Du in WordPress unter Design > Customizer > Zusätzliches CSS.
Für die Einbindung verwendest Du dann folgende Syntax. Je nach Schriftart und Dateinamen muss Du hier die Dateinamen und den Namen der Schriftart anpassen. Bitte achte auch darauf, dass die Groß- und Kleinschreibung bei den Dateinamen jeweils genau übereinstimmen:
@font-face {
font-family: “SourceSansPro Regular”;
font-display: swap;
src: url(/wp-content/uploads/assets/fonts/SourceSansPro-regular.woff2) format(“woff2”);
}
SCHRITT 5: DIE LOKALEN GOOGLE FONTS IM CSS REFERENZIEREN
Sobald Du die Google Fonts über den @font-face Codeschnipsel eingebunden hast, kannst Du sie auch entsprechend im CSS referenzieren, etwa so:
body {
font-family: “SourceSansPro Regular”, system-ui, -apple-system, sans-serif;
}
Auch hier musst Du darauf achten, dass die Referenzierung des Namens der Schriftart bzw. deren Schnitte genau übereinstimmen. Ferner ist es üblich, den Namen der Schriftart immer in geraden Anführungszeichen anzugeben. Die Anführungszeichen braucht es, sobald der Name ein Leerzeichen enthält, wie das etwa bei „SourceSansPro Regular“ der Fall ist.
Laden Google Fonts nicht schneller als selbstgehostete Fonts?
Nein. Seit Chrome 86 (Oktober 2020) auf die HTTP-Cache-Partitionierung umgestellt hat, müssen Google Fonts für jede Website neu heruntergeladen werden, unabhängig davon, ob die Schriftarten im Browser des Nutzers zwischengespeichert sind. Auch bei Safari und Firefox (ab Version 85, Januar 2021) wird dies so gehandhabt.
Die Folge: Google Fonts selber zu hosten verbessert als die Ladezeit deiner Website, da ein DNS-Lookup eingespart wird im Vergleich zur Bereitstellung über die Google Fonts API.
Benötigst Du Hilfe bei der datenschutzkonformen Einbindung von Google Fonts? Schreibe mir eine E-Mail an office@basic4web.com
Pro-Tipp: Cookie Consent Tool installieren!
Auch wenn du Google Fonts ab sofort lokal nutzt, sollte deine Website einen Cookie Consent Banner aufweisen. Denn auch andere Anbieter und Webdienste verarbeiten oder speichern die Daten deiner Websitebesucher. Ohne eine aktive Zustimmung ist das jedoch rechtswidrig!
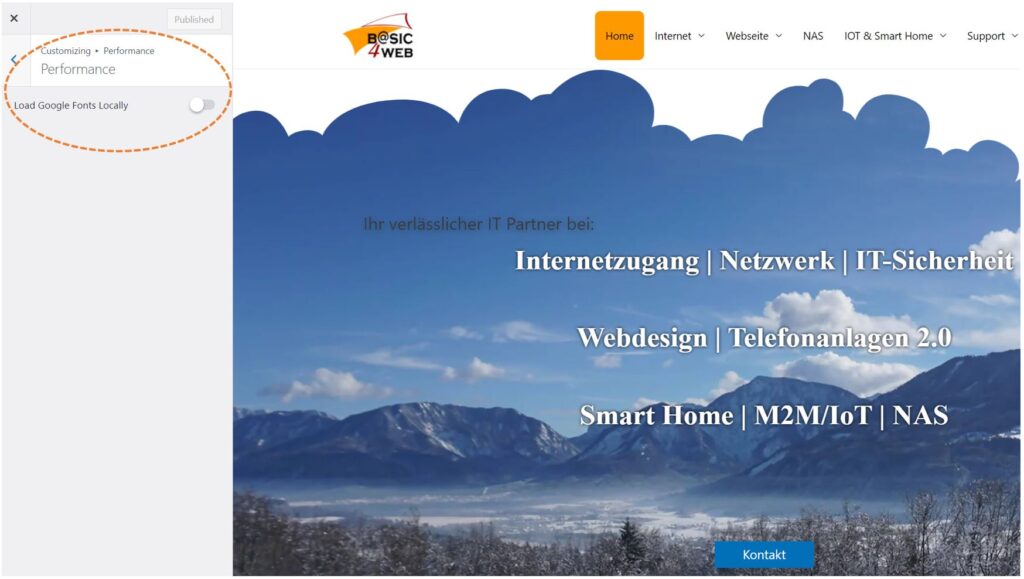
WordPress Astra-Tipp
Mit der Wahl des richtigen wordpress themes kann man sich die Arbeit aber auch leichter machen idem man das Laden der Schriftarten Lokal aktiviert. Hier findest du weitere Details

Nachweise
[2] Caniuse.com
[3] Mauß Datenschutz
Google Fonts Abmahnungen
Seit Juli sind massenweise Abmahnungen wegen der Verwendung von Google Fonts auf Webseiten im Umlauf.
Sie haben eine Abmahnung erhalten?
Hilfe und Informationen finden Sie auf der folgenden WKO Webseite:
https://www.wko.at/service/wirtschaftsrecht-gewerberecht/abmahnungen-wegen-google-fonts.html
Vorlagen als Antwort zur Abmahnung erhalten Sie hier:
https://www.dataprotect.at/2022/08/24/drei-muster-als-antwort-zur-abmahnung/?ct=t(RSS_EMAIL_CAMPAIGN)
Bei sonstigen Anfragen bezüglich Google Fonts kontaktieren Sie uns: office@basic4web.com